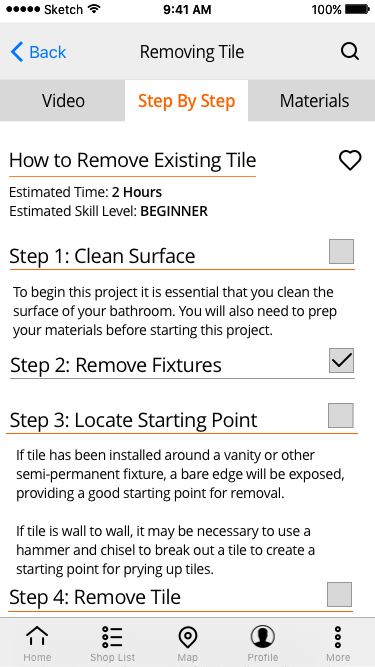
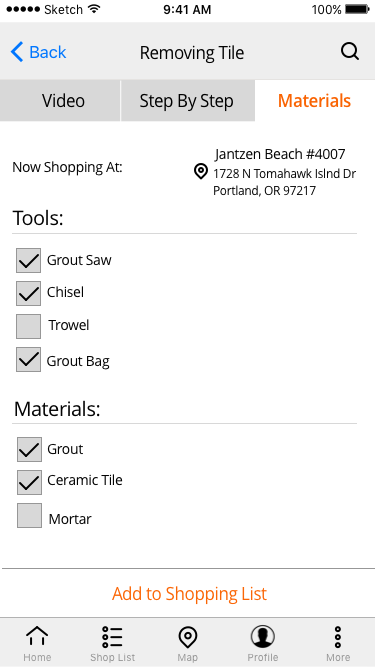
Client: A concept piece for a Home Depot DIY Mobile App.
This was a group project of three members.
Duration : 2 weeks sprint
Process: Research, User Interviews, Guerrilla Testing, Competitive analysis, Surveys, Affinity diagramming , Customer Journey, Sketching, Storyboarding, Wireframes, User Interface Design, Rapid Prototyping, User Testing.
My Role: User Interviews, Guerrilla Testing, Surveys, Sketching, Wireframes, User Interface Design, Usability Testing.
Tools : Survey Monkey, Xtensio (Persona), Photoshop, Sketch, InVision.