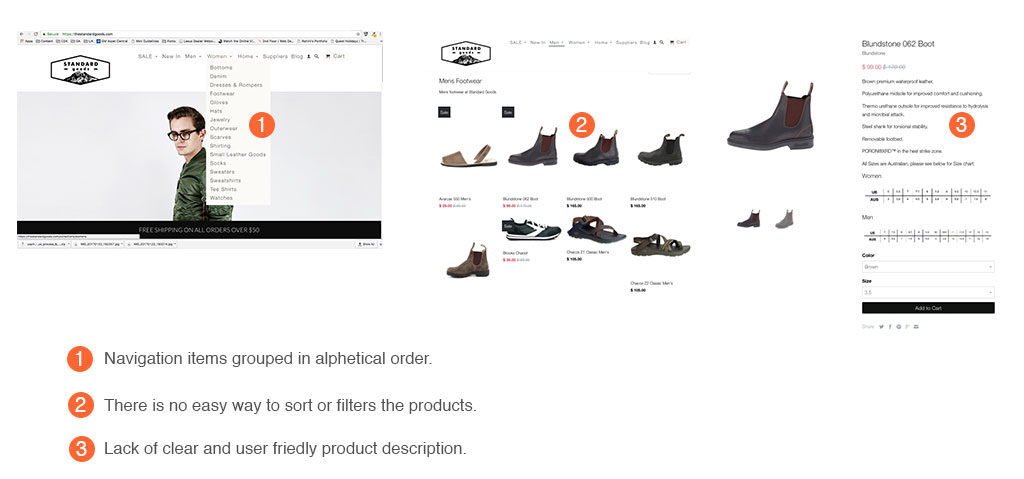
Client: TheStandardGoods.com
Standard Goods is a boutique in Capitol Hill, selling unique designer collections. They specialize on products crafted in North America.
Duration : 2 weeks sprint
Process: Research, Competitive analysis, Task Analysis, Affinity diagramming , Customer Journey, Sketching, Storyboarding, Card sort, Site map, Wireframes, User Interface Design, Rapid Prototyping, User Testing.
Tools : Photoshop, Omnigraffle and InVision.